How to add Click to Call icons to your CRM/ERP using 3CX v12 Phone System
This blog covers how to set up your internal system to add and handle click to call functionality using basic HTTP requests to the 3CX PBX. To complete this, you will need admin/root access to your PBX system, a database backend and familiarity with some type of web scripting language.
We wrote this blog using:
3CX v12 PBX running Windows and the Abyss web server 2.8.0.5
MySQL 5.5.40
PHP 5.4.31
Step 1 – Set up user database
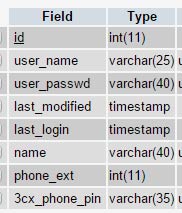
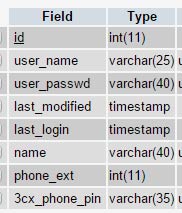
When creating a call using the HTTP method, we have to send the user extension and PIN number; so, we will need to create a database that ties these together for our users. I believe this type of situation is typically used for writing static links for users, but we can set this up to make links dynamic. We piggybacked off an internal database that contained all users already, and simply added an additional column to the table for their phone extension and 3CX PIN:

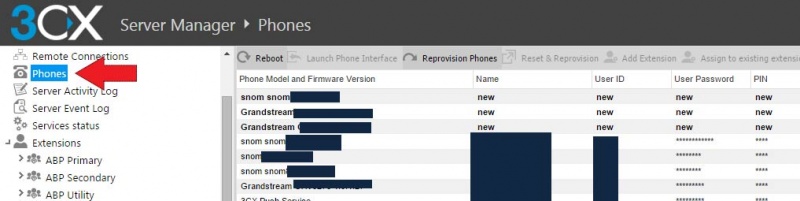
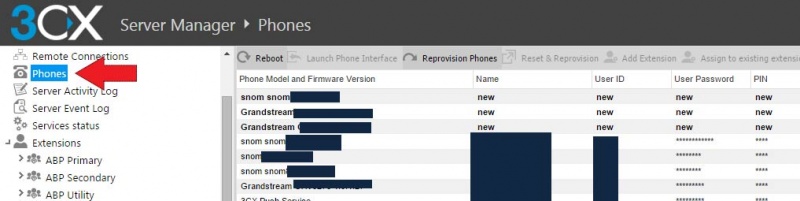
Unfortunately, there doesn’t seem to be an export option from the PBX to get these in text format, but you will have access to the users as well as their PINs and Passwords by clicking on the “Phones” menu item on the left of the PBX Server Manager:

At the top of the phones content on the right, you will find a “Show Password” button. Click it to view them:
You can grab these passwords now to import into your database table.
Step 2 – Configure PBX Web Server to accept remote connections
By default, the Abyss Webserver does NOT have its management console enabled. You can do this by following these steps:
1. Access the PBX server and locate the Abyss Web Server configuration file. On Windows it should be located at: C:\Program Files\3CX PhoneSystem\Bin\Webserver\abyss.conf. If on Windows, be sure to open as administrator or you won’t be able to save it.
2. Look for: <console>. Directly below it should be the setting for
<port>
0
</port>
Change the port to something else, we suggest 9999 since it should not interfere with any other typically used TCP ports:
<port>
9999
</port>
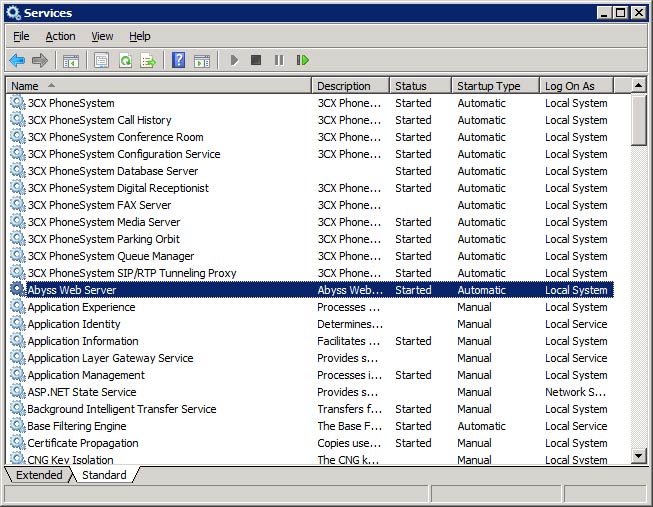
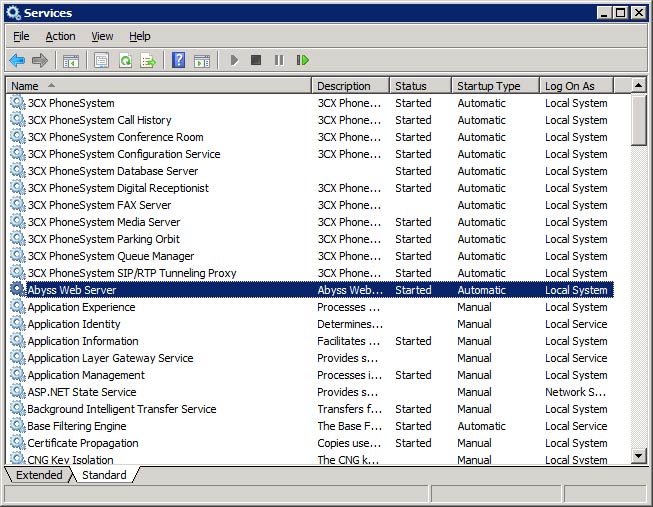
3. Save the file. Then from the Windows Start menu, click on Run, type services.msc and press ENTER. This will bring up the services. Find the Abyss Web Server and right-click it to “RESTART”.

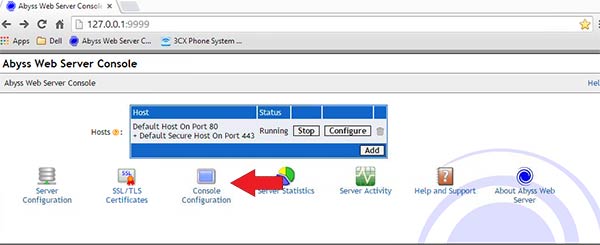
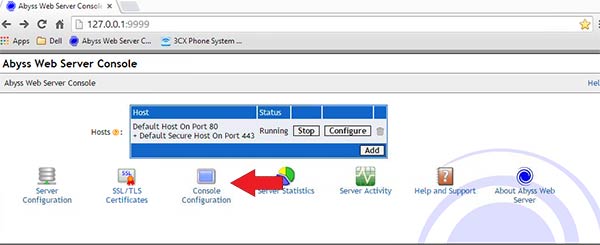
4. Once the service restarts, from the server itself, go to 127.0.0.1:9999 in a browser. In its current configuration, you can only access the management console from the localhost itself. We do not want to change this. The default user/pass is admin/admin.
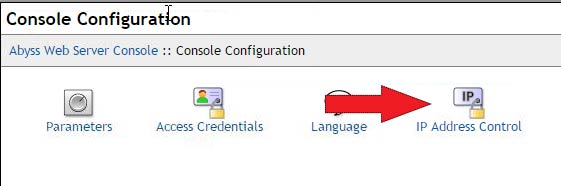
5. Within the console, click the Console Configuration. Then click IP Access Control:


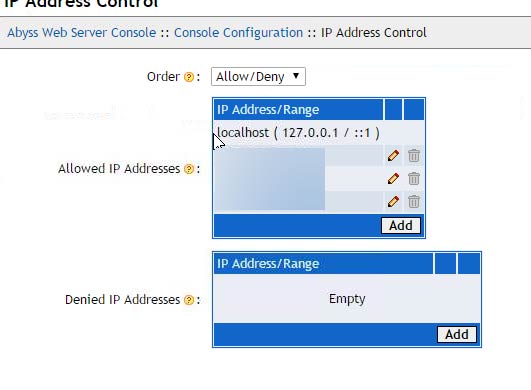
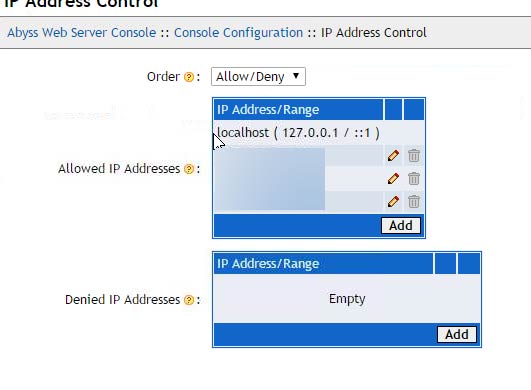
6. Then, add all of the IP addresses of your web server/ERP/CRM, etc. This tells the PBX “these IPs are allows to make web calls to this server”.

7. Click OK in the bottom right. To make sure the changes take effect, go to the services console from step # 3 and restart the Abyss Web Service again.
8. The web server is now set up to take external requests from your systems.
Step 3 – Construct the URL for use in your apps
We set up our Click to Call system on two different platforms. One within a custom internal portal for sales and order maintenance and the other within the Netsuite ERP. The example we will cover is within the custom portal, written in PHP. There was a lot of customization that needed to go into getting this to work in Netsuite and that is beyond the scope of this blog.
The JavaScript
A bit of JavaScript with Jquery was written that traverses the DOM and appends a small phone icon with a link to the PBX’s click to call script next to any properly formatted phone numbers found.
As you can see in the code, each <td> table tag is searched for a properly formatted phone number (the regex pattern). Once found, the linkify() function is called and given the cell contents and the user name from a cookie previously created with a user name (id, email, etc) to identify the user.
The PHP
3CX’s HTTP API allows for simple posting of data to it, so we use CURL within PHP in order to do this. First, we set up our page to handle the request from the JavaScript file. This page will accept our two inputs (user and num) and use this to gather the user information and construct the URL needed to make the call to the PBX.
Putting It Together
So, when all is said and done, you will include the javascript file in whatever page you have phone numbers being shown on.
In our code, once the page loads we are looking for table cells (<td>) with just a phone number in them, calling the linkify function which adds a small phone icon that’s linked to a PHP file. You can change the JQuery each() function though to search whatever element or class you wish to.
The linked to PHP file handles looking up the user information and getting the extension and password, then crafts a special URL and sends it to the PBX and handles the response and places the call.
Once done properly, the user clicks the phone, a popup shows up that tells the user the call is being placed. Their extension rings and they pick up the phone. They will hear hold music until the called party answers, then they are connected.
I wish the PBX would provide the ringing instead of hold music to the calling party, but I do not think that is possible.